
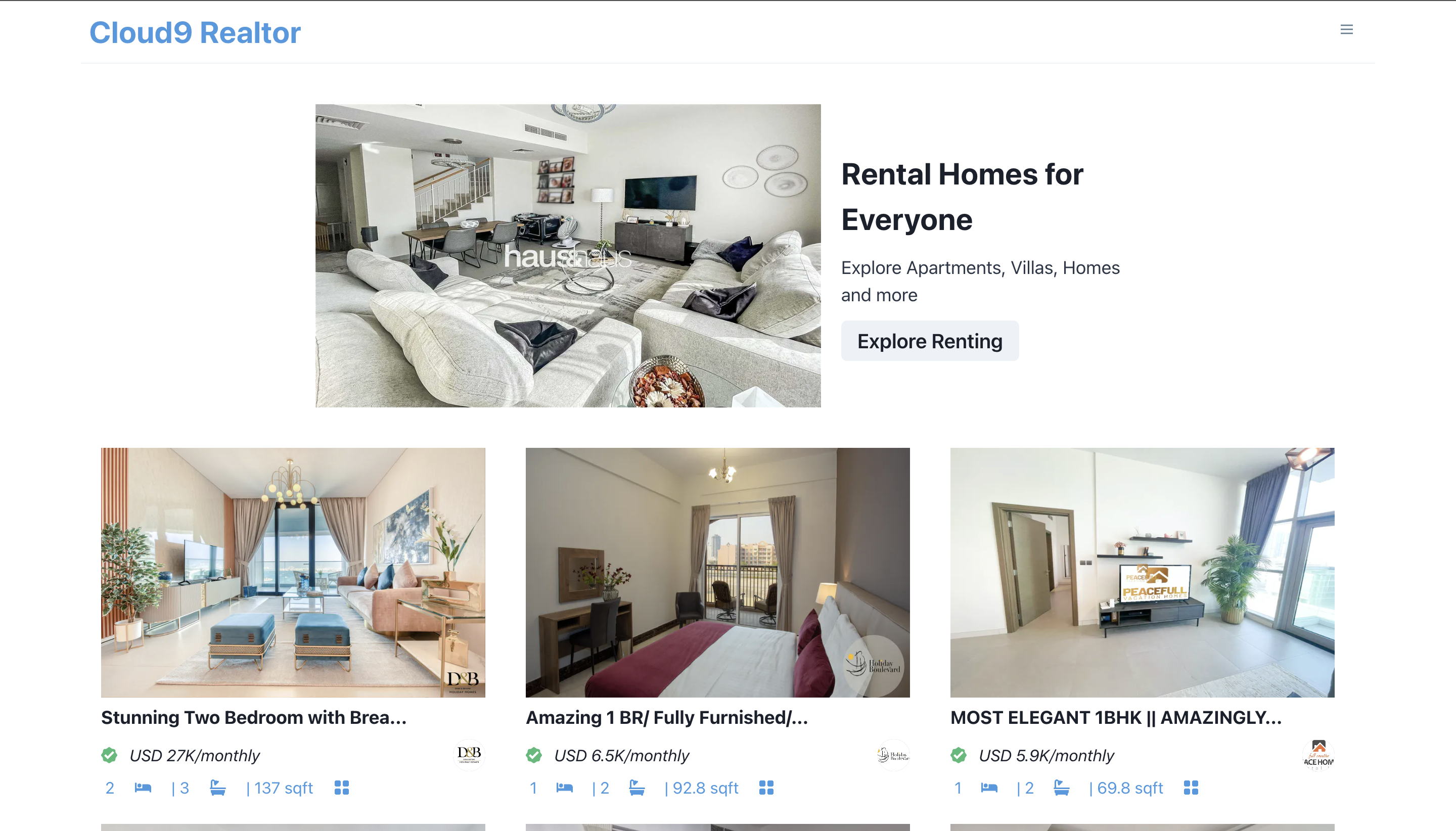
Cloud9 Realtor
Real estate is a booming industry, and the need for efficient web applications to manage properties is constantly on the rise. To improve my React skills and learn more about NextJS and Chakra UI, I decided to build a real estate web application.
I chose React as my front-end framework due to its flexibility and scalability. React allows me to create reusable components that can be used in different parts of the application, resulting in cleaner and more maintainable code. NextJS, on the other hand, provided server-side rendering capabilities that make the web application more SEO friendly and performant. With this framework, I can build web applications that are both fast and interactive.
To make my development process even smoother, I utilized Chakra UI, a modular component library that enabled me to build the application’s UI more efficiently. Chakra UI provided me with a set of reusable components such as buttons, inputs, and forms, which allowed me to quickly create a consistent design throughout the application.
Overall, the development process was smooth, thanks to the combination of React, NextJS, and Chakra UI. The modular component architecture allowed me to quickly build the application’s UI and improve the development process’s efficiency. Hosting the application was also straightforward with the deployment on Vercel.
In conclusion, building a real estate web application using React, NextJS, and Chakra UI was a valuable learning experience. These technologies allowed me to create an efficient and highly performant application that meets the needs of a dynamic industry like real estate.